發布時間:2019-04-02 11:47:20 浏覽次數:52
出于各種原因,設計趨勢每年都在改變,有的設計趨勢在演進中(zhōng)逐漸消失,有的則在逐步被大(dà)家熟練運用的過程中(zhōng)漸入佳境,甚至蛻變成爲設計主流。 2017 年可以說是網頁設計行業快速發展的一(yī)年,明年的網頁設計行業将會有怎樣的發展和趨勢演變呢?哪些設計元素又(yòu)将會成爲時代新寵呢?今天小(xiǎo)編就帶大(dà)家一(yī)起來看看 2019 年的六大(dà)網頁設計流行趨勢,希望對你有幫助。
網頁設計六大(dà)流行趨勢
設計師們都知(zhī)道一(yī)個賞心悅目的網站有多重要,好的網頁設計不僅給用戶良好的第一(yī)印象和體(tǐ)驗,還能引導用戶行爲、創造品牌效應 。小(xiǎo)夥伴們可以結合下(xià)面的設計流行趨勢來進行網站的建設與改造。
1. 漸變色和半透明度設計 (推薦工(gōng)具-PS/AI)
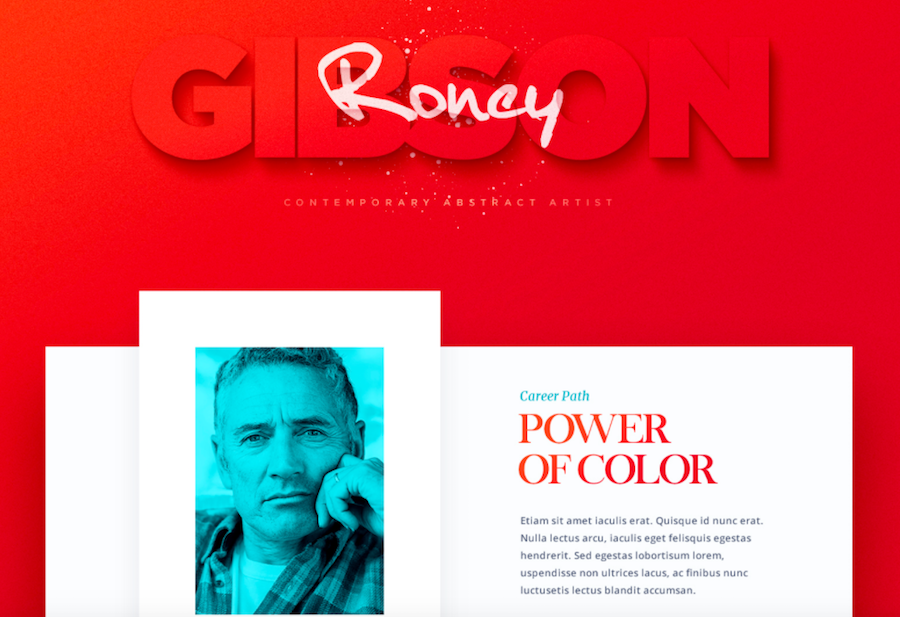
漸變色的使用場景很多,它既可以在常見的logo或按鈕中(zhōng)使用,也可以單純作爲背景來使用。不同于往年爲了迎合拟物(wù)化設計而做的空間處理,這裏的漸變色采用大(dà)膽的撞色,目的是營造更好的氛圍及産品氣質。

不得不說,使用透明度是件既美觀但又(yòu)冒險的事兒,這種方法如果使用好了,可以在不影響頁面的可讀性基礎上,增強頁面整體(tǐ)的設計感與震撼力。尤其半透明度的設計,可以營造透光的彩色玻璃質感,比如像下(xià)面這種。

2. 半扁平化設計 (推薦工(gōng)具-PS/AI)
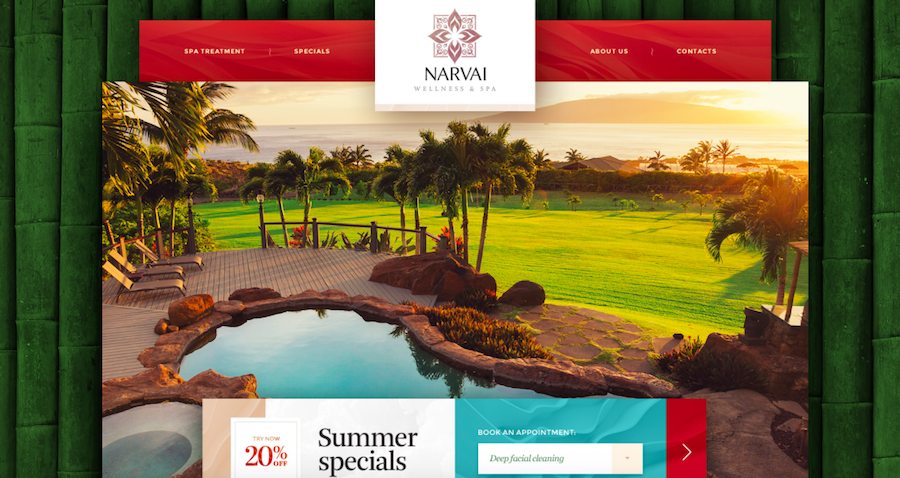
在過去(qù)兩年左右的時間,扁平化設計可以說是最受歡迎、但又(yòu)最具争議的設計趨勢。不管哪種設計趨勢,顯然會受到媒體(tǐ)、技術及實用性的綜合影響,最後會以一(yī)種漸進的方式逐步滲透進我(wǒ)們的設計中(zhōng),周期一(yī)般在 1 到 2 年。其實目前已有很多設計師對扁平化設計理念進行了再創造,于是形成了當下(xià)新的設計趨勢-半扁平化設計。
這種設計方法,其實就是material design和flat design design兩種設計風格的結合。在簡潔設計的基礎上增加一(yī)些空間感,包括卡片設計和懸浮按鈕,從而讓用戶感覺系統不同層面的元素,是有原則且可預測的。


3. 更多三維設計 (推薦工(gōng)具-C4D)
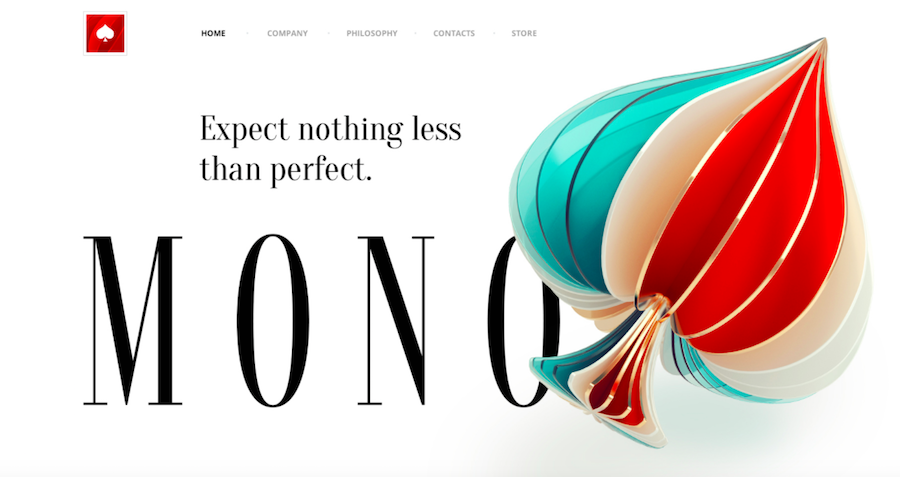
從各類熱門的科幻作品中(zhōng),我(wǒ)們不難發現“時空扭曲”、“重疊”等一(yī)直是備受人們青睐的關鍵詞。在以往的UI或運營設計中(zhōng),平面、二維的設計手法比較常見,但從今年開(kāi)始慢(màn)慢(màn)趨于更多的立體(tǐ)3D效果,增加了設計的縱深感及趣味度,同時也讓畫面内容更豐富。
實際上,空間感在視覺設計中(zhōng)是愈發重要了,通過對文字進行前後排列,緊縮元素間距從而形成層疊效果,可以帶來不錯的陰影效果,突顯各元素間的前後空間關系,營造立體(tǐ)空間感。


4. 微交互設計(推薦工(gōng)具-AE)
好的産品往往做好了兩點:功能和細節設計。功能吸引用戶使用産品,而細節設計将決定用戶是否留存。優秀的細節設計當然離(lí)不開(kāi)優秀的微交互設計,它讓用戶感到強烈的互動和參與感的同時,通過微小(xiǎo)而自然的變化帶來非同凡響的愉悅感。
如果用心觀察,我(wǒ)們會發現每天都在遭遇數百次的微交互。比如,當你将iPhone設置成靜音時,伴随出現的震動提醒、屏幕上的靜音圖标;在播放(fàng)器中(zhōng)切換歌曲的時候,界面出現的提示信息等。那些真正讓人着迷的應用很大(dà)程度上因爲微交互的存在。

5. 響應式設計(前端編程工(gōng)具及技能)
響應式設計的概念,最初由著名的設計大(dà)師Ethan Marcotten在 2010 年 5 月提出,随後便快速席卷了前端和設計領域,現如今成爲網頁設計的大(dà)趨勢。正如Ethan所說:“響應式網站設計提供了一(yī)種全新的選擇,這種基于栅格布局和CSS3 的流動性網頁設計,可以讓網頁随着屏幕變化而響應。這是一(yī)種更爲統一(yī),更加全面的設計技巧,一(yī)種打破網頁固有型态和限制的靈活設計方法。”
可以兼顧屏幕多場景的靈活設計,便是響應式設計令人着迷的所在,這點和編程開(kāi)發中(zhōng)所追求的“一(yī)次編寫,到處運行”有着異曲同工(gōng)之妙。

6. 極簡的原型設計和交互設計(推薦工(gōng)具-Mockplus)
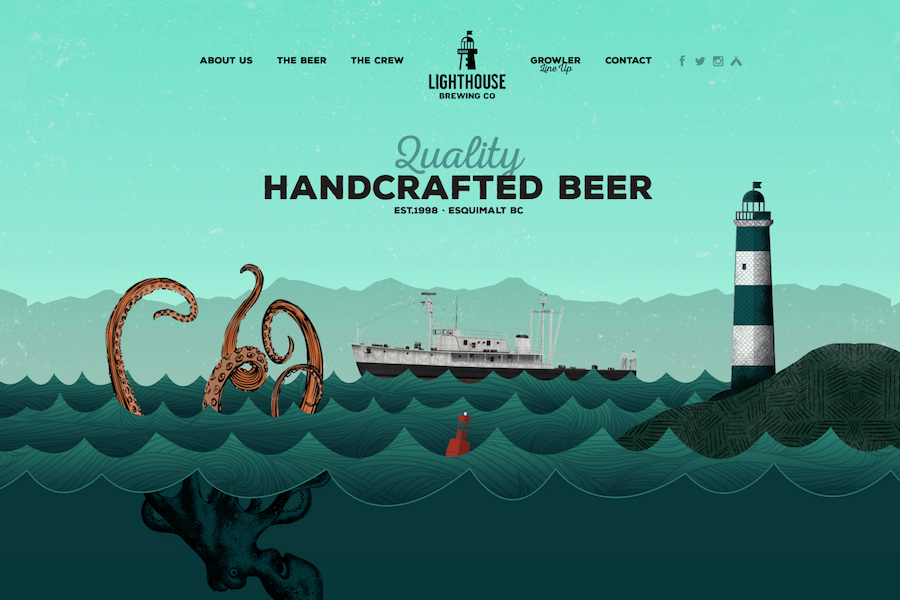
注重“版面簡約”将是另一(yī)大(dà)設計趨勢。極簡主義設計旨在通過清晰的視覺交流來解決用戶的問題,更加注重内容而非界面。而簡約的設計削減了分(fēn)散用戶注意力的元素,讓用戶更佳專注于内容。一(yī)個結合良好可用性的極簡主義用戶界面,會帶來更流暢、更深刻的用戶交互體(tǐ)驗;而一(yī)款具備簡約界面及簡單操作的原型設計工(gōng)具,将勢必成爲衆人心中(zhōng)最佳工(gōng)具、引領新的風潮。

不得不說,Mockplus在這點上真正做到了“讓用戶專注于設計,而非工(gōng)具本身。“通過簡單的鼠标拖拽,即可完成頁鏈接、組件間交互及交互狀态的設置,交互設計完全可視化;封裝海量圖标( 3000 個)、組件( 200 個)及頁面模闆(包括美食、交通、辦公、旅遊出行等),可直接使用、快速構建原型;最新添加的數據自動填充及格子功能,能大(dà)大(dà)節省設計的工(gōng)作量,讓你的設計更快、更簡單。

深圳复合门户网络科技有限公司提供網站建設,網站制作,網站開(kāi)發,網站設計,網頁開(kāi)發,網站定制,網頁設計等服務,幫助企業提高知(zhī)名度和影響力,提高企業網上競争力。我(wǒ)們的客戶來自各行各業,爲了共同目标,工(gōng)作上密切配合,從創業型小(xiǎo)企業到行業有影響力的網站建設公司,感謝他們對我(wǒ)們的高要求,感謝他們從不同領域給我(wǒ)們帶來的挑戰,讓我(wǒ)們的團隊用頭腦與智慧給客戶帶來驚喜。
爲什麽您隻需要一(yī)個響應式網站卻不是APP?回想一(yī)下(xià)自己,看看您上個月下(xià)載了多少個應用程序。 如果您的答案大(dà)于零,則您屬于少數群體(tǐ)(65.5%的智能手機用戶不會每月下(xià)載應用程序)。 生(shēng)活中(zhōng)必須有三件事: 死亡稅60%的新網站設計客戶要求我(wǒ)們爲他們構建應用程序。 如今,應用程序風靡一(yī)時,這比我(wǒ)們與客戶談論
響應式網站的三種常見布局設計響應式網站可分(fēn)爲三種類型的布局:混合布局,靈活布局和固定模式布局的靈活切換。 響應式布局站點的構建主要意味着,這些站點會根據浏覽站點以創建頁面布局大(dà)小(xiǎo)的用戶使用的設備自動适應這些設備。 無論網站的兼容性或用戶的需求如何,結果都會帶來不同的結果,因此響應式網站已成爲網站建設的
響應式網站和響應式網站之間的區别不知(zhī)道最近,很多度友朋友私下(xià)給我(wǒ)寫信,問什麽樣的網站對普通中(zhōng)小(xiǎo)企業是更好的選擇。 實際上,這個網站的優點是相對的。 無論是模闆站還是定制站,都更多地取決于我(wǒ)們的期望。 ,預算和網站本身對企業的價值! 今天,編輯談論的是自适應網站和自适應網站之間的區别。 有些事情是對與
營銷型網站:如何使用戶聚集在公司網站上?網絡營銷的目的是不斷獲得新客戶,銷售産品并提供服務。 在當今數字媒體(tǐ)和即時滿足的時代,公司可以使用哪些有效工(gōng)具? 這是公司網站。 因爲該網站可以增加網絡份額,增加有效訪問量,并最終獲得更多潛在客戶。 在當前的網絡環境中(zhōng),建立營銷網站并做好網站營銷
營銷導向型外(wài)貿網站建設Google seo内部鏈優化技巧随着互聯網營銷的日益普及,各行各業開(kāi)始在網上進行營銷,而外(wài)貿公司離(lí)不開(kāi)Google seo。 Google搜索引擎優化的路很長,沒有捷徑可走。 但是在進行Google促銷時,應更加注意優化小(xiǎo)細節,以盡可能提高優化效率。 接下(xià)來,Jane将與您分(fēn)享五種内部鏈優化技術。 谷歌
優秀的營銷型網站建設的優勢在于如何留住用戶當許多公司提到在線營銷時,他們想到的第一(yī)件事就是網站推廣。 但是,由于不良的網站建設和生(shēng)産,它通常會花費很多錢,并給網站帶來很多流量,但是并沒有爲銷售帶來實質性的幫助。 因此,無論這樣一(yī)個網站的設計和制作多麽漂亮,它都沒有實際意義。 至少這樣的網站不是成功的營銷
怎樣判斷你的網站是營銷型網站呢?許多公司建立網站都是爲了促進産品銷售和市場營銷。 因此,網站建設公司順應時代發展,創建營銷網站。 自從市場營銷網站進入市場以來,就受到了許多公司的喜愛。 因此,許多網站建設公司在營銷網站建設的旗幟下(xià)散布謠言和騙局。 任何模闆網站,一(yī)個不符合用戶習慣的網站,甚至不考慮具有轉
營銷網站建設的基本功能随着互聯網時代的飛速發展,許多公司已逐漸開(kāi)始與在線公司合作,爲其公司建立官方網站,并組建自己的團隊,以迅速走上電子商(shāng)務之路。 但是在這個信息爆炸的時代,過去(qù)的普通網站已不再适合。 現在,所有企業主希望他們的産品可以通過網站出售,并且他們正在慢(màn)慢(màn)開(kāi)始建立營銷網站。 那麽,這裏的
營銷導向的網站建設選擇可靠的網站建設公司非常重要盡管中(zhōng)小(xiǎo)企業擁有自己的官方網站,但80%的公司網站未做任何相關操作(網站交付後網站未更改),這意味着該網站隻是裝飾。 既然公司已經建立了網站,那麽如何改善其營銷運作? 如果公司建立了網站,則絕對希望該網站能夠更好地展示公司的品牌,産品和服務,并希望它
優秀的營銷網站應該怎麽設計?随着Internet的飛速發展,網站建設系統不斷發展和壯大(dà),變得越來越智能化,并且使用起來更加容易,越來越多的公司開(kāi)始選擇這種網站建設方法。 營銷網站是相對大(dà)量的網站類型,它們也是Internet環境中(zhōng)的一(yī)種趨勢。 許多公司已經開(kāi)始建立從盲目的到成熟的網站。 許多網站建設行業逐漸意識到,要建
深圳复合门户网络科技有限公司提供網站建設,網站制作,網站開(kāi)發,網站設計,網頁開(kāi)發,網站定制,網頁設計等服務,幫助企業提高知(zhī)名度和影響力,提高企業網上競争力。我(wǒ)們的客戶來自各行各業,爲了共同目标,工(gōng)作上密切配合,從創業型小(xiǎo)企業到行業有影響力的網站建設公司,感謝他們對我(wǒ)們的高要求,感謝他們從不同領域給我(wǒ)們帶來的挑戰,讓我(wǒ)們的團隊用頭腦與智慧給客戶帶來驚喜。
我(wǒ)們簡單,可信賴!
您給我(wǒ)們信任,我(wǒ)們給您驚喜。
10年網站建設經驗,服務超過500+企業。
自主研發後台管理系統,服務行業龍頭超過20家。
營銷型網站建設專家,完備的項目流程管理體(tǐ)系。
網站建設與網站優化相結合,實現價值較大(dà)化。
具有價值的網站開(kāi)發,别具一(yī)格,完善售後服務。
十年磨一(yī)劍,深圳复合门户网络科技有限公司立足于深圳至今已服務超過500多家客戶,我(wǒ)們一(yī)直秉承通過網站建設和SEO優化相結合模式,将品牌視覺和網絡營銷,整合成強大(dà)的突破力,幫助企業獲得更多客戶資(zī)源。以"量身定制,注重實效"的一(yī)站式服務,不斷刷新行業标準,成就網站建設和網站優化品牌服務機構,堅信網站建設,網站開(kāi)發和網站seo在企業發展中(zhōng)所起到的重要作用。