發布時間:2019-04-02 11:45:55 浏覽次數:39

排版是設計師同用戶溝通的一(yī)種方式。在數字産品設計當中(zhōng),界面的視覺和可讀性對于用戶體(tǐ)驗的影響是極爲巨大(dà)的。曾經有一(yī)位著名的平面設計師曾經說過:“排版設計不僅僅是可見的,而且是可被聽(tīng)見的。你創建出一(yī)個宏大(dà)的場景,那麽演員(yuán)就可以在此登場表演了。”排版能夠呈現情緒、營造氛圍、傳遞精神,所以優秀的排版能夠爲設計發聲。今天的文章爲你提供一(yī)些排版設計上的小(xiǎo)建議,雖不複雜,但是也需要你仔細揣摩,才能用好。
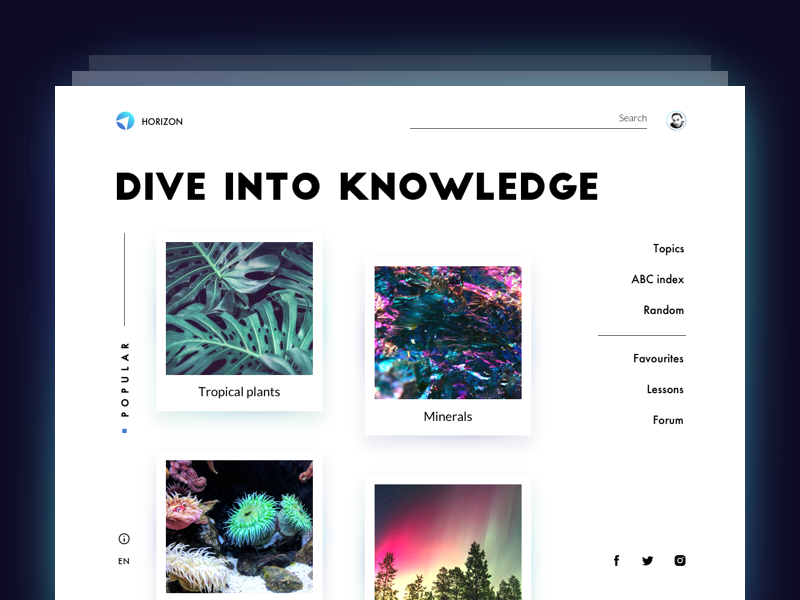
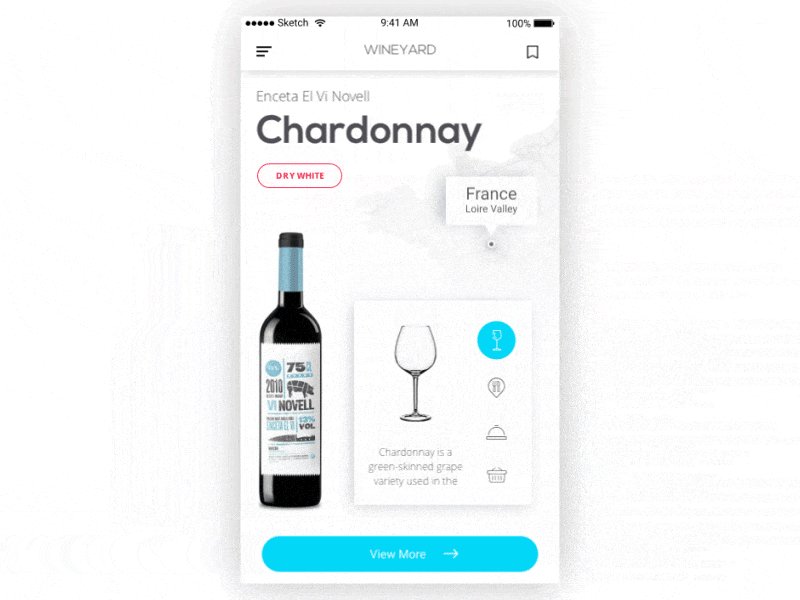
想要創建出能被用戶感知(zhī)到的、令人愉悅的設計,設計作品應該擁有良好的組織結構和清晰的導航模式。而設計師可以通過建立視覺層次結構來明确整體(tǐ)的結構,視覺元素在這個框架下(xià)被組織起來,用戶則可以更爲清楚地感知(zhī)其中(zhōng)的内容。
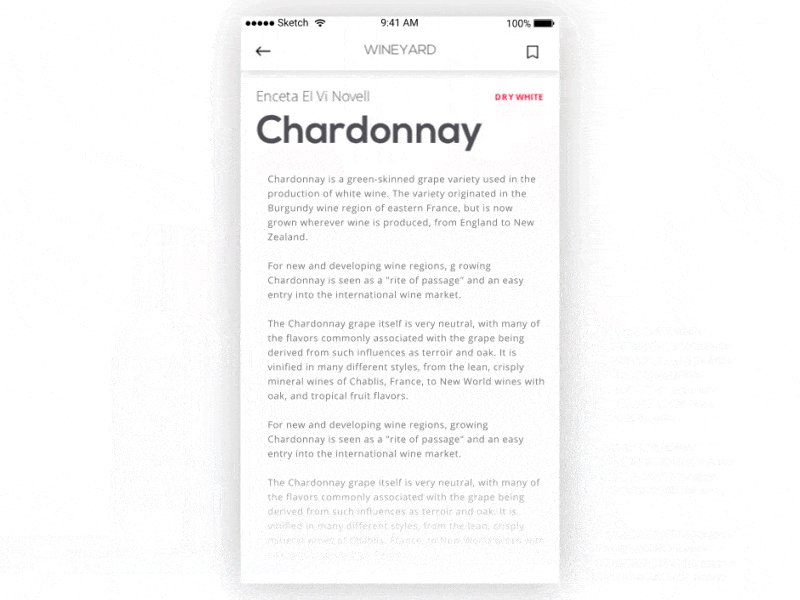
視覺層次可以被分(fēn)爲不同的部分(fēn),其中(zhōng)隻與文本元素相關的部分(fēn)被稱爲排版層次。排版層次是通過将文本内容劃分(fēn)爲标題、副标題、正文等不同的類型,從而讓文本各司其職,具備良好的層次。不同的文本類型使用不同的大(dà)小(xiǎo)、字體(tǐ)、色彩來顯示,從而區分(fēn)出彼此。
清晰的層次結構讓文本具備良好的可讀性。此外(wài),文本中(zhōng)的關鍵部分(fēn)還能高亮顯示,從而吸引用戶的注意力,甚至關聯到特定的交互和操作上去(qù)。

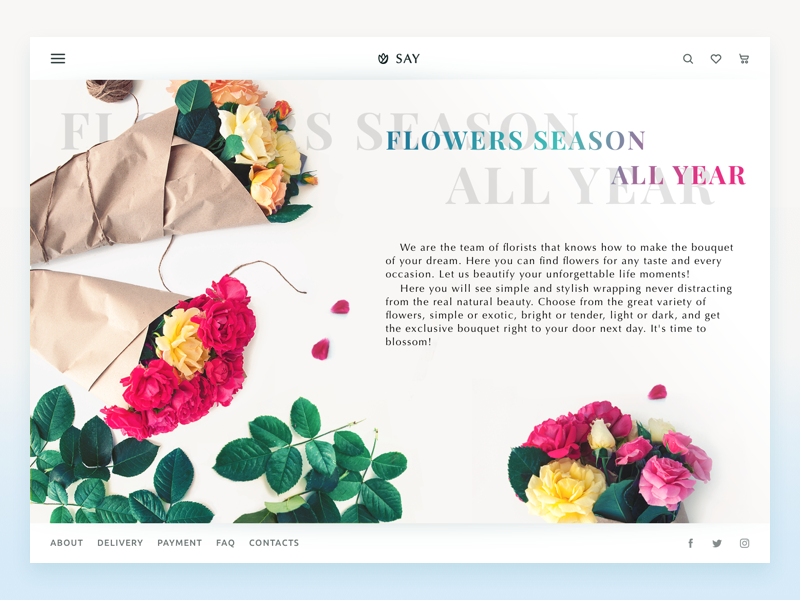
當你在爲特定部分(fēn)的文本選取字體(tǐ)的時候,需要考慮它所處的環境,所在部分(fēn)的特征。每種字體(tǐ)都有其特定的功能、适合的場景和情緒,有的友好,有的有趣,有的嚴肅,有的看起來很商(shāng)業,所以字體(tǐ)和情緒要保持一(yī)緻。
在你選取字體(tǐ)之前,要清楚産品這個部分(fēn)的特征,了解客戶的目标,以及目标受衆的需求和偏好。字體(tǐ)的視覺效果會直接影響用戶從你的産品中(zhōng)所獲得的第一(yī)印象。如果這種字體(tǐ)不符合産品當前内容的情緒,會在用戶那邊産生(shēng)誤會的。如果是一(yī)個相對嚴肅的商(shāng)業網站,在其中(zhōng)采用有趣或者拙稚的字體(tǐ),用戶會對這個企業和服務産生(shēng)質疑。如果是針對青少年或者年輕人,太過于正式、沉悶的字體(tǐ),則會讓頁面看起來很無聊。

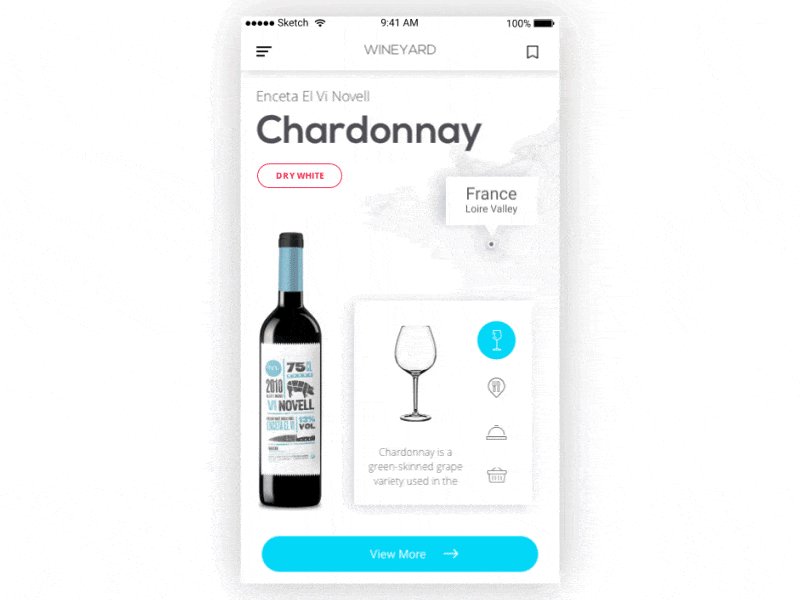
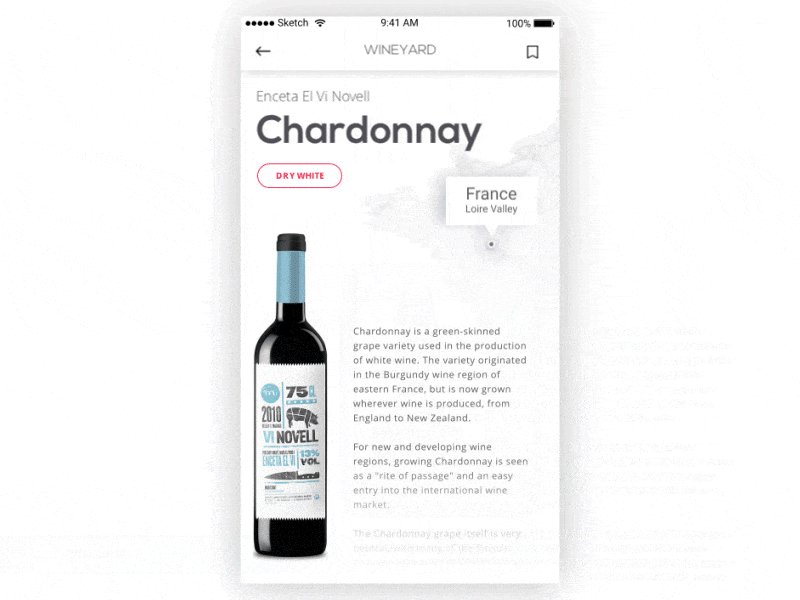
設計師常常會試圖使用實驗性的布局,來讓設計看起來更加原創。但是這樣非常規的排版布局遷移到移動端設備上,就不一(yī)定具備良好的可用性了。移動端屏幕太小(xiǎo),難以适配過于獨特的設計,這種限制會使得設計師難以兼顧到功能和視覺。設計師需要特别注意移動端排版布局的細節,從字體(tǐ)尺寸到間距和縮進,這些細節對于整體(tǐ)效果的影響是非常明顯的。
與桌面端的設計相比,移動端的排版更難以達到良好的識别率。在小(xiǎo)屏幕上,字體(tǐ)首先要控制到一(yī)個相對較大(dà)的尺寸,這樣不會因爲難以識别而造成混亂。但是太大(dà)的字體(tǐ)又(yòu)會讓設計看起來不夠優雅。同時,設計師還要特别注意内容的對比度,因爲移動端設備周遭的環境常常會特别的複雜,如果對比度不夠好,用戶閱讀困難,對視力的損害就不可避免了。
此外(wài),設計師還需要考慮排版布局的功能性。如果文本中(zhōng)存在可點擊的内容,設計師需要确保它們能夠且易于被點擊到,還不能誤觸其他的地方。
通盤考慮移動端排版的全部細節,設計師才能爲用戶帶來有價值的産品。

在不久前,許多設計師還會在一(yī)套設計當中(zhōng)使用大(dà)量的不同的字體(tǐ)與樣式,這樣的設計之下(xià),排版布局中(zhōng)充斥着大(dà)量令人分(fēn)心的細節,難以營造一(yī)緻的、合理的情緒和氛圍。
經驗豐富的設計師,通常會在整個排版布局中(zhōng),沿用 2 到 3 種字體(tǐ),确保了文本元素之間的對比度,還節省了設計成本,确保了整體(tǐ)的平衡,以及信息傳遞的準确性。在字體(tǐ)樣式上,設計師也會對粗體(tǐ)、斜體(tǐ)這樣的效果保持克制,對真正重要的部分(fēn)進行強調,避免混亂。
除此之外(wài),文案内容也需要足夠的簡明,不要讓無效信息幹擾用戶。
字母之間的間距,行間距和字間距,是可讀性的主要影響因素。調整間距和留白(bái),是排版設計中(zhōng)的重要環節,也是控制整個布局呼吸感的關鍵。
缺乏留白(bái),或者間距控制不好,最終會影響内容的可讀性:字母難以辨析,單詞看不清楚,視覺上不夠舒适,每行和每個段落看起來不夠舒服,都會影響整體(tǐ)的統一(yī)性和内容的閱讀體(tǐ)驗。有密有疏,疏密有緻,才有呼吸感。

排版是一(yī)個涉及到許多規則和條例的複雜學科,隻有充分(fēn)掌握了這些規則,才能作出足夠幹淨、整饬的排版。但是這還不夠。客戶總是需要一(yī)定的原創性,希望你能通過排版布局傳遞去(qù)情感,而這些是排版規則無法幫你實現的。
作爲設計師,你的靈魂中(zhōng)是應該有藝術的特質。想象力和對沒的感知(zhī),能夠爲你的設計賦予原創性和獨特性。在嚴格的規則和獨特的構思之間,找到平衡點,你會發現自己的能力已經超出了你的客戶和你自己的意料。

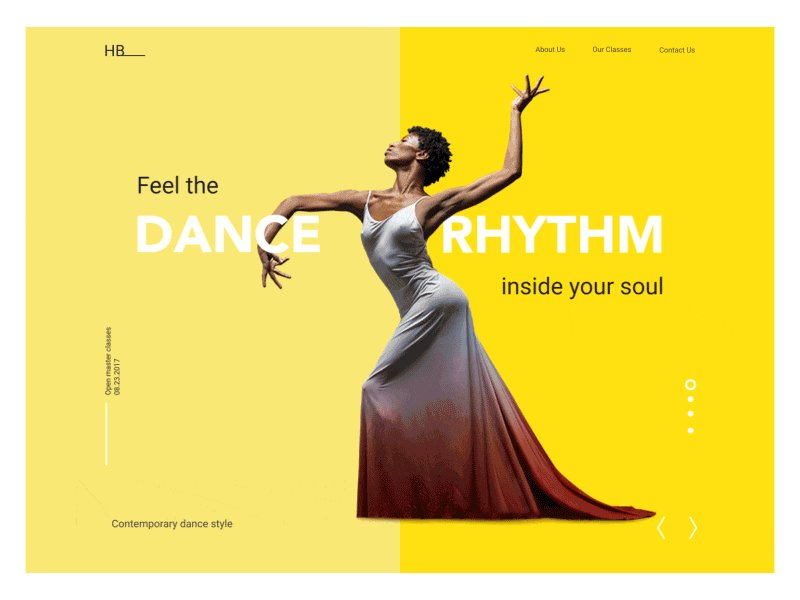
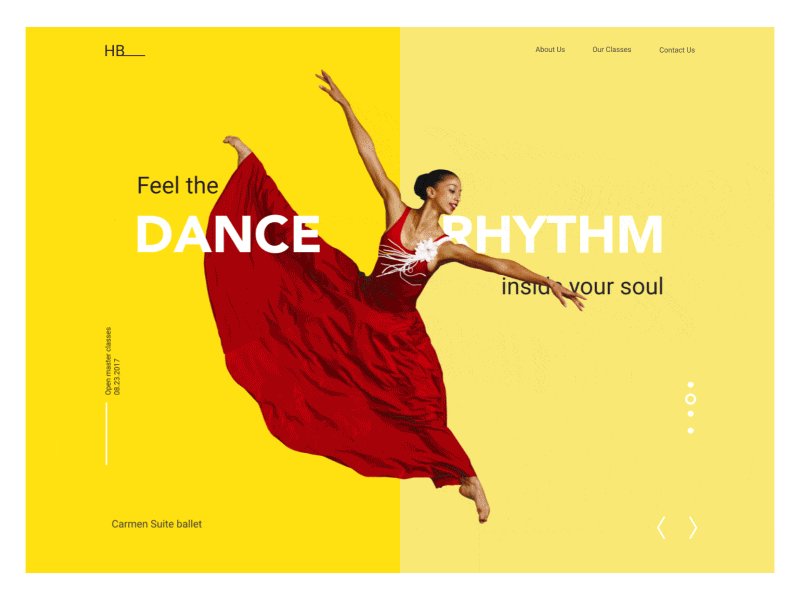
有人認爲,成熟的排版設計中(zhōng)沒有色彩的位置,但是也有人認爲色彩是視覺設計的必需品,哪怕是傳統的排版設計,也必須具備。不過,在實際排版設計當中(zhōng),色彩的出場比例并不低,所以這種情況不應忽略。
色彩在排版設計當中(zhōng),不僅可以強化視覺,而且能夠爲UI增加情感因素,吸引用戶的注意力,強化趣味感。不過,用色本沒問題,但是色彩一(yī)定要控制好。色彩多而混亂的失敗案例多不勝數,在排版中(zhōng)用色一(yī)定要深思熟慮。下(xià)面是排版設計中(zhōng)用色的一(yī)些技巧:
構成對比。在排版中(zhōng)用色很容易造成混亂,讓内容難以辨認。主要控制好文本和背景之間的對比度。
不要使用太多色彩。太多顔色很容易讓整個UI變得更加混亂。
讓配色協調。配色是設計的基本功,善用色輪和成熟的配色方案。
小(xiǎo)心使用特效。文本上盡量少用特效,絕大(dà)多數情況下(xià),特效并不會讓文本的視覺效果更好。
也許這麽說有點直白(bái),但是确實有很多設計師壓根不了解排版設計的基本知(zhī)識。他們大(dà)多依靠各種工(gōng)具中(zhōng)自帶的排版工(gōng)具來做排版布局,他們隻需要在選取自己的時候調動自己的審美知(zhī)識就可以,而排版個諸多規則他們并不确知(zhī),隻是基于經驗,似是而非地“有所了解”而已。不了解排版知(zhī)識,設計師是無法發揮出排版的真正潛力的,這也是爲什麽同樣的素材在别的設計師的排布之下(xià),就是要比自己做的來得漂亮。基礎知(zhī)識很重要,這并非是一(yī)句空話(huà)。那些看起來很枯燥的字體(tǐ)設計書籍,當中(zhōng)蘊藏着幹貨。學好排版的基礎知(zhī)識絕對是磨刀不誤砍柴功。

深圳复合门户网络科技有限公司提供網站建設,網站制作,網站開(kāi)發,網站設計,網頁開(kāi)發,網站定制,網頁設計等服務,幫助企業提高知(zhī)名度和影響力,提高企業網上競争力。我(wǒ)們的客戶來自各行各業,爲了共同目标,工(gōng)作上密切配合,從創業型小(xiǎo)企業到行業有影響力的網站建設公司,感謝他們對我(wǒ)們的高要求,感謝他們從不同領域給我(wǒ)們帶來的挑戰,讓我(wǒ)們的團隊用頭腦與智慧給客戶帶來驚喜。
爲什麽您隻需要一(yī)個響應式網站卻不是APP?回想一(yī)下(xià)自己,看看您上個月下(xià)載了多少個應用程序。 如果您的答案大(dà)于零,則您屬于少數群體(tǐ)(65.5%的智能手機用戶不會每月下(xià)載應用程序)。 生(shēng)活中(zhōng)必須有三件事: 死亡稅60%的新網站設計客戶要求我(wǒ)們爲他們構建應用程序。 如今,應用程序風靡一(yī)時,這比我(wǒ)們與客戶談論
響應式網站的三種常見布局設計響應式網站可分(fēn)爲三種類型的布局:混合布局,靈活布局和固定模式布局的靈活切換。 響應式布局站點的構建主要意味着,這些站點會根據浏覽站點以創建頁面布局大(dà)小(xiǎo)的用戶使用的設備自動适應這些設備。 無論網站的兼容性或用戶的需求如何,結果都會帶來不同的結果,因此響應式網站已成爲網站建設的
響應式網站和響應式網站之間的區别不知(zhī)道最近,很多度友朋友私下(xià)給我(wǒ)寫信,問什麽樣的網站對普通中(zhōng)小(xiǎo)企業是更好的選擇。 實際上,這個網站的優點是相對的。 無論是模闆站還是定制站,都更多地取決于我(wǒ)們的期望。 ,預算和網站本身對企業的價值! 今天,編輯談論的是自适應網站和自适應網站之間的區别。 有些事情是對與
營銷型網站:如何使用戶聚集在公司網站上?網絡營銷的目的是不斷獲得新客戶,銷售産品并提供服務。 在當今數字媒體(tǐ)和即時滿足的時代,公司可以使用哪些有效工(gōng)具? 這是公司網站。 因爲該網站可以增加網絡份額,增加有效訪問量,并最終獲得更多潛在客戶。 在當前的網絡環境中(zhōng),建立營銷網站并做好網站營銷
營銷導向型外(wài)貿網站建設Google seo内部鏈優化技巧随着互聯網營銷的日益普及,各行各業開(kāi)始在網上進行營銷,而外(wài)貿公司離(lí)不開(kāi)Google seo。 Google搜索引擎優化的路很長,沒有捷徑可走。 但是在進行Google促銷時,應更加注意優化小(xiǎo)細節,以盡可能提高優化效率。 接下(xià)來,Jane将與您分(fēn)享五種内部鏈優化技術。 谷歌
優秀的營銷型網站建設的優勢在于如何留住用戶當許多公司提到在線營銷時,他們想到的第一(yī)件事就是網站推廣。 但是,由于不良的網站建設和生(shēng)産,它通常會花費很多錢,并給網站帶來很多流量,但是并沒有爲銷售帶來實質性的幫助。 因此,無論這樣一(yī)個網站的設計和制作多麽漂亮,它都沒有實際意義。 至少這樣的網站不是成功的營銷
怎樣判斷你的網站是營銷型網站呢?許多公司建立網站都是爲了促進産品銷售和市場營銷。 因此,網站建設公司順應時代發展,創建營銷網站。 自從市場營銷網站進入市場以來,就受到了許多公司的喜愛。 因此,許多網站建設公司在營銷網站建設的旗幟下(xià)散布謠言和騙局。 任何模闆網站,一(yī)個不符合用戶習慣的網站,甚至不考慮具有轉
營銷網站建設的基本功能随着互聯網時代的飛速發展,許多公司已逐漸開(kāi)始與在線公司合作,爲其公司建立官方網站,并組建自己的團隊,以迅速走上電子商(shāng)務之路。 但是在這個信息爆炸的時代,過去(qù)的普通網站已不再适合。 現在,所有企業主希望他們的産品可以通過網站出售,并且他們正在慢(màn)慢(màn)開(kāi)始建立營銷網站。 那麽,這裏的
營銷導向的網站建設選擇可靠的網站建設公司非常重要盡管中(zhōng)小(xiǎo)企業擁有自己的官方網站,但80%的公司網站未做任何相關操作(網站交付後網站未更改),這意味着該網站隻是裝飾。 既然公司已經建立了網站,那麽如何改善其營銷運作? 如果公司建立了網站,則絕對希望該網站能夠更好地展示公司的品牌,産品和服務,并希望它
優秀的營銷網站應該怎麽設計?随着Internet的飛速發展,網站建設系統不斷發展和壯大(dà),變得越來越智能化,并且使用起來更加容易,越來越多的公司開(kāi)始選擇這種網站建設方法。 營銷網站是相對大(dà)量的網站類型,它們也是Internet環境中(zhōng)的一(yī)種趨勢。 許多公司已經開(kāi)始建立從盲目的到成熟的網站。 許多網站建設行業逐漸意識到,要建
深圳复合门户网络科技有限公司提供網站建設,網站制作,網站開(kāi)發,網站設計,網頁開(kāi)發,網站定制,網頁設計等服務,幫助企業提高知(zhī)名度和影響力,提高企業網上競争力。我(wǒ)們的客戶來自各行各業,爲了共同目标,工(gōng)作上密切配合,從創業型小(xiǎo)企業到行業有影響力的網站建設公司,感謝他們對我(wǒ)們的高要求,感謝他們從不同領域給我(wǒ)們帶來的挑戰,讓我(wǒ)們的團隊用頭腦與智慧給客戶帶來驚喜。
我(wǒ)們簡單,可信賴!
您給我(wǒ)們信任,我(wǒ)們給您驚喜。
10年網站建設經驗,服務超過500+企業。
自主研發後台管理系統,服務行業龍頭超過20家。
營銷型網站建設專家,完備的項目流程管理體(tǐ)系。
網站建設與網站優化相結合,實現價值較大(dà)化。
具有價值的網站開(kāi)發,别具一(yī)格,完善售後服務。
十年磨一(yī)劍,深圳复合门户网络科技有限公司立足于深圳至今已服務超過500多家客戶,我(wǒ)們一(yī)直秉承通過網站建設和SEO優化相結合模式,将品牌視覺和網絡營銷,整合成強大(dà)的突破力,幫助企業獲得更多客戶資(zī)源。以"量身定制,注重實效"的一(yī)站式服務,不斷刷新行業标準,成就網站建設和網站優化品牌服務機構,堅信網站建設,網站開(kāi)發和網站seo在企業發展中(zhōng)所起到的重要作用。