發布時間:2019-03-08 17:06:53 浏覽次數:47
蘇州響應式網站設計幾乎是當代網頁設計的基礎構成之一(yī)。在實際設計和開(kāi)發的過程中(zhōng),想要讓網站按照設計響應不同尺寸屏幕,設計師和前端需要花費相當的時間來進行測試和優化。所以,今天我(wǒ)們搜集了7款功能強大(dà)的響應式頁面測試工(gōng)具,下(xià)面就一(yī)一(yī)介紹一(yī)下(xià)。
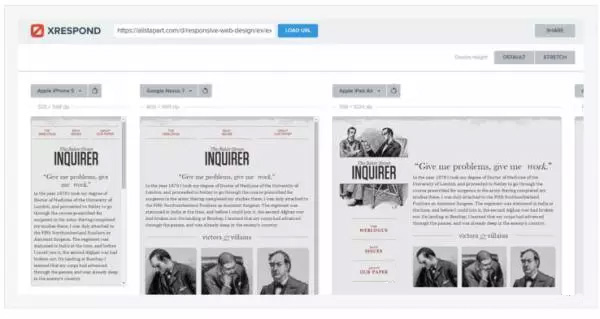
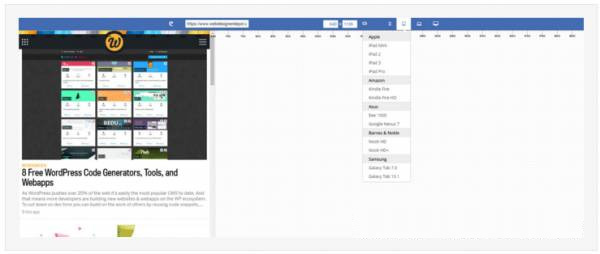
1. XRESPOND

這款名爲 XRespond 的工(gōng)具自稱爲“虛拟設備實驗室”,這個稱号其實是名副其實的。
通過Xrespond 打開(kāi)網頁,你可以看到它在不同屏幕尺寸下(xià)的樣子,整個布局是橫向的,所以你需要橫向滾動頁面才能看到它所有的樣子。
屏幕上方的标簽會标識出它是爲什麽設備所匹配的,在下(xià)拉框當中(zhōng)能夠選出不同品牌不同型号的智能手機、平闆和筆記本屏幕,以預覽效果。
2. RESPONSINATOR
和 XRespond 的功能相似,Responsinator 也提供了不同屏幕尺寸下(xià)的預覽效果。不過,Responsinator 的布局和前者不同,縱向滾動更符合日常的交互邏輯。
你可以在 Responsinator 中(zhōng)看到最常用的移動端設備,比如iPhone、iPad、Nexus 系列,包含橫屏和豎屏的預覽。、
Responsinator 還支持 http 鏈接和 https 之間的切換,應用會根據你輸入的鏈接自動識别和适配,并且會避免SSL錯誤。
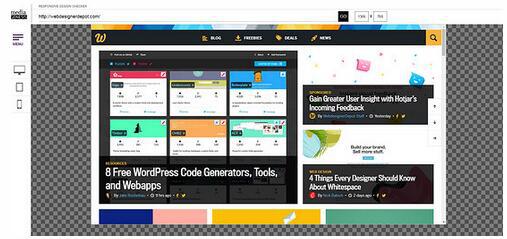
3. RESPONSIVE DESIGN CHECKER
想要快速檢測一(yī)個網站是否是響應式的并不難,使用 Responsive Design Checker 來檢測就好了,這款工(gōng)具能夠非常便捷地幫你自定義屏幕尺寸和分(fēn)辨率,來進行更深入的測試。
你可以在邊欄中(zhōng),找到預定義的設備的屏幕尺寸/分(fēn)辨率,比如Nexus 平闆電腦,Kindle 或者 Google Pixel 手機。
在這裏同樣可以對大(dà)屏尺寸進行測試,即使是在小(xiǎo)屏幕上運行這一(yī)工(gōng)具也同樣可以達到效果。目前Responsive Design Checker 支持最大(dà) 24 英寸的屏幕。
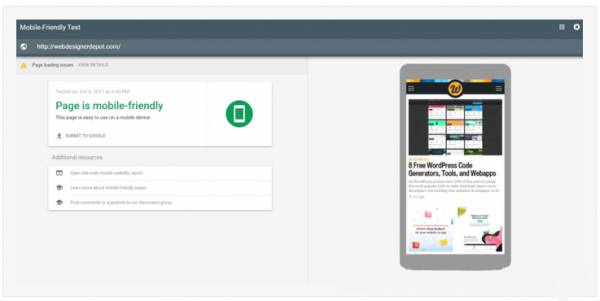
4. GOOGLE MOBILE TEST
Google 爲網站管理員(yuán)和網頁開(kāi)發者提供了不少優質的工(gōng)具,而 Google Mobile Test 也是其中(zhōng)之一(yī)。
這款工(gōng)具不是真正意義上的預覽工(gōng)具,也不能幫你精确地判斷UI中(zhōng)的錯誤。但是它是一(yī)款超級實用的移動端工(gōng)具,它能幫你在移動設備上快速定位網站中(zhōng)的問題。
一(yī)旦開(kāi)始運行測試,測試結果一(yī)定是以失敗或者成功來結束的。對于設計師而言,這個結果可能看起來比較粗糙,但是Google 會針對需要改進的區域和元素進行标識,并且提供改進的提示。
這個工(gōng)具也許不少一(yī)個完整的響應式工(gōng)具,但是它是非常可靠的移動端測試工(gōng)具,并且是用來搜集和整理信息的好地方。
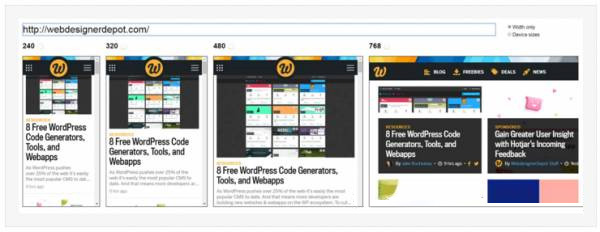
5. MATT KERSLEY’S RESPONSIVE TOOL
設計師兼開(kāi)發者 Matt Kersley 發布的這款免費的響應式布局測試工(gōng)具,是諸多測試工(gōng)具中(zhōng)最樸素的一(yī)款。
雖然沒有太多裝飾,但是這款工(gōng)具内置了5種固定的寬度用來測試,分(fēn)别是 240px,320px,480px,768px,1024px。
預覽界面中(zhōng)有滾動條,可以借此來浏覽其中(zhōng)内容,但是你不能點擊其中(zhōng)的内容,所以這款工(gōng)具極其适合測試單個頁面。
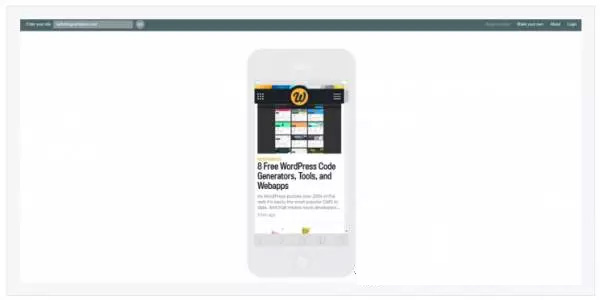
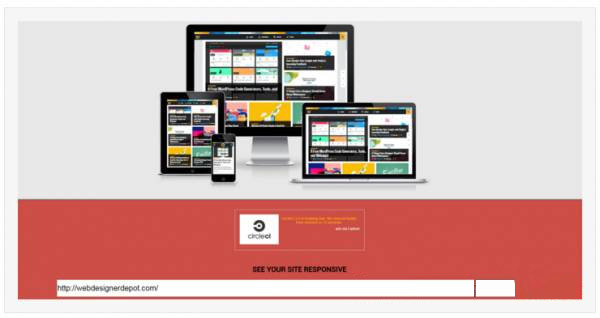
6. AM I RESPONSIVE?
當然,如果你測試頁面的時候,需要測試過程中(zhōng)頁面像素完美的話(huà),那麽你還是不要用 Am I Responsive 這款工(gōng)具了。
相反,如果你的測試需要快速測試頁面在幾款常見設備上的顯示效果的話(huà),倒是個不錯的選擇。
同樣是輸入鏈接生(shēng)成預覽,Am I Responsive 能幫你測試出頁面在智能手機、平闆電腦、筆記本電腦和桌面端設備上的浏覽體(tǐ)驗。
這款工(gōng)具的亮點在于,它能在截圖的同時,生(shēng)成對應設備的外(wài)觀,和頁面的尺寸比例進行匹配。
7. DESIGNMODO RESPONSIVE TEST
這款名爲 Designmodo Responsive Test 的工(gōng)具是著名的設計博客 Designmodo 所推的工(gōng)具,免費,易用,可以針對特定的寬度來測試網頁的顯示效果。
這款工(gōng)具最大(dà)的優點是其中(zhōng)基于網格的頁面設置。你可以使用這款網頁應用來測試網頁的像素點和頁面内置的栅格系統。
除了使用預制的寬度來測試,你還可以自己拖動來調整寬度進行預覽。

深圳复合门户网络科技有限公司提供網站建設,網站制作,網站開(kāi)發,網站設計,網頁開(kāi)發,網站定制,網頁設計等服務,幫助企業提高知(zhī)名度和影響力,提高企業網上競争力。我(wǒ)們的客戶來自各行各業,爲了共同目标,工(gōng)作上密切配合,從創業型小(xiǎo)企業到行業有影響力的網站建設公司,感謝他們對我(wǒ)們的高要求,感謝他們從不同領域給我(wǒ)們帶來的挑戰,讓我(wǒ)們的團隊用頭腦與智慧給客戶帶來驚喜。
爲什麽您隻需要一(yī)個響應式網站卻不是APP?回想一(yī)下(xià)自己,看看您上個月下(xià)載了多少個應用程序。 如果您的答案大(dà)于零,則您屬于少數群體(tǐ)(65.5%的智能手機用戶不會每月下(xià)載應用程序)。 生(shēng)活中(zhōng)必須有三件事: 死亡稅60%的新網站設計客戶要求我(wǒ)們爲他們構建應用程序。 如今,應用程序風靡一(yī)時,這比我(wǒ)們與客戶談論
響應式網站的三種常見布局設計響應式網站可分(fēn)爲三種類型的布局:混合布局,靈活布局和固定模式布局的靈活切換。 響應式布局站點的構建主要意味着,這些站點會根據浏覽站點以創建頁面布局大(dà)小(xiǎo)的用戶使用的設備自動适應這些設備。 無論網站的兼容性或用戶的需求如何,結果都會帶來不同的結果,因此響應式網站已成爲網站建設的
響應式網站和響應式網站之間的區别不知(zhī)道最近,很多度友朋友私下(xià)給我(wǒ)寫信,問什麽樣的網站對普通中(zhōng)小(xiǎo)企業是更好的選擇。 實際上,這個網站的優點是相對的。 無論是模闆站還是定制站,都更多地取決于我(wǒ)們的期望。 ,預算和網站本身對企業的價值! 今天,編輯談論的是自适應網站和自适應網站之間的區别。 有些事情是對與
營銷型網站:如何使用戶聚集在公司網站上?網絡營銷的目的是不斷獲得新客戶,銷售産品并提供服務。 在當今數字媒體(tǐ)和即時滿足的時代,公司可以使用哪些有效工(gōng)具? 這是公司網站。 因爲該網站可以增加網絡份額,增加有效訪問量,并最終獲得更多潛在客戶。 在當前的網絡環境中(zhōng),建立營銷網站并做好網站營銷
營銷導向型外(wài)貿網站建設Google seo内部鏈優化技巧随着互聯網營銷的日益普及,各行各業開(kāi)始在網上進行營銷,而外(wài)貿公司離(lí)不開(kāi)Google seo。 Google搜索引擎優化的路很長,沒有捷徑可走。 但是在進行Google促銷時,應更加注意優化小(xiǎo)細節,以盡可能提高優化效率。 接下(xià)來,Jane将與您分(fēn)享五種内部鏈優化技術。 谷歌
優秀的營銷型網站建設的優勢在于如何留住用戶當許多公司提到在線營銷時,他們想到的第一(yī)件事就是網站推廣。 但是,由于不良的網站建設和生(shēng)産,它通常會花費很多錢,并給網站帶來很多流量,但是并沒有爲銷售帶來實質性的幫助。 因此,無論這樣一(yī)個網站的設計和制作多麽漂亮,它都沒有實際意義。 至少這樣的網站不是成功的營銷
怎樣判斷你的網站是營銷型網站呢?許多公司建立網站都是爲了促進産品銷售和市場營銷。 因此,網站建設公司順應時代發展,創建營銷網站。 自從市場營銷網站進入市場以來,就受到了許多公司的喜愛。 因此,許多網站建設公司在營銷網站建設的旗幟下(xià)散布謠言和騙局。 任何模闆網站,一(yī)個不符合用戶習慣的網站,甚至不考慮具有轉
營銷網站建設的基本功能随着互聯網時代的飛速發展,許多公司已逐漸開(kāi)始與在線公司合作,爲其公司建立官方網站,并組建自己的團隊,以迅速走上電子商(shāng)務之路。 但是在這個信息爆炸的時代,過去(qù)的普通網站已不再适合。 現在,所有企業主希望他們的産品可以通過網站出售,并且他們正在慢(màn)慢(màn)開(kāi)始建立營銷網站。 那麽,這裏的
營銷導向的網站建設選擇可靠的網站建設公司非常重要盡管中(zhōng)小(xiǎo)企業擁有自己的官方網站,但80%的公司網站未做任何相關操作(網站交付後網站未更改),這意味着該網站隻是裝飾。 既然公司已經建立了網站,那麽如何改善其營銷運作? 如果公司建立了網站,則絕對希望該網站能夠更好地展示公司的品牌,産品和服務,并希望它
優秀的營銷網站應該怎麽設計?随着Internet的飛速發展,網站建設系統不斷發展和壯大(dà),變得越來越智能化,并且使用起來更加容易,越來越多的公司開(kāi)始選擇這種網站建設方法。 營銷網站是相對大(dà)量的網站類型,它們也是Internet環境中(zhōng)的一(yī)種趨勢。 許多公司已經開(kāi)始建立從盲目的到成熟的網站。 許多網站建設行業逐漸意識到,要建
深圳复合门户网络科技有限公司提供網站建設,網站制作,網站開(kāi)發,網站設計,網頁開(kāi)發,網站定制,網頁設計等服務,幫助企業提高知(zhī)名度和影響力,提高企業網上競争力。我(wǒ)們的客戶來自各行各業,爲了共同目标,工(gōng)作上密切配合,從創業型小(xiǎo)企業到行業有影響力的網站建設公司,感謝他們對我(wǒ)們的高要求,感謝他們從不同領域給我(wǒ)們帶來的挑戰,讓我(wǒ)們的團隊用頭腦與智慧給客戶帶來驚喜。
我(wǒ)們簡單,可信賴!
您給我(wǒ)們信任,我(wǒ)們給您驚喜。
10年網站建設經驗,服務超過500+企業。
自主研發後台管理系統,服務行業龍頭超過20家。
營銷型網站建設專家,完備的項目流程管理體(tǐ)系。
網站建設與網站優化相結合,實現價值較大(dà)化。
具有價值的網站開(kāi)發,别具一(yī)格,完善售後服務。
十年磨一(yī)劍,深圳复合门户网络科技有限公司立足于深圳至今已服務超過500多家客戶,我(wǒ)們一(yī)直秉承通過網站建設和SEO優化相結合模式,将品牌視覺和網絡營銷,整合成強大(dà)的突破力,幫助企業獲得更多客戶資(zī)源。以"量身定制,注重實效"的一(yī)站式服務,不斷刷新行業标準,成就網站建設和網站優化品牌服務機構,堅信網站建設,網站開(kāi)發和網站seo在企業發展中(zhōng)所起到的重要作用。