發布時間:2019-03-08 16:57:48 浏覽次數:45

幾何元素在網頁設計中(zhōng)一(yī)直占有一(yī)席之地,比如矩形的布局,圓形的Logo等。但幾何元素可不僅僅局限于這些常規的形狀,多邊形也是其中(zhōng)的一(yī)員(yuán)。
如今,多邊形元素越來越多地應用于網頁、海報、平面設計之中(zhōng),受到不少設計師的青睐。這是因爲多邊形元素樣式多變,常能給訪客呈現别具一(yī)格、耳目一(yī)新的視覺效果,讓網站更富活力與趣味,在吸引用戶上有其獨特的魅力。
所以今天這篇文章中(zhōng),帶大(dà)家了解一(yī)下(xià)網頁中(zhōng)的多邊形元素以及在蘇州網站建設中(zhōng)如何使用這種設計趨勢。
多邊形元素
我(wǒ)們常說的多邊形,是指同一(yī)平面上不在同一(yī)直線上的三條或三條以上的線段首尾順次連結且不相交組成的閉合圖形。在實際的設計過程中(zhōng),它形狀多樣,有的爲中(zhōng)空,有的填充了色彩,有時候單個存在,有時候又(yòu)會成片連接構成更爲複雜的視覺效果,比如3D的視效。
總的而言,多邊形設計元素在網站中(zhōng)的運用方法非常豐富,它最大(dà)的優勢也在于它可以兼容各種各樣的使用場景,爲設計注入不同的風格色彩。
在網站中(zhōng)如何使用多邊形元素?
不同的設計師對于多邊形會有不一(yī)樣的想法的運用。多邊形元素可以在網站的很多元素上派上用場,比如背景圖、信息傳遞、圖标和導航元素的裝飾、配色方案等等。
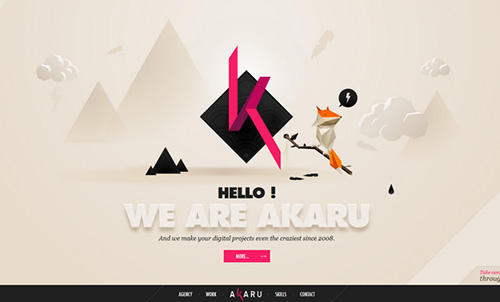
創建眼前一(yī)亮的背景
如果你覺得目前的設計無法呈現出強烈的視覺效果的話(huà),不妨試試多邊形風格的背景。多邊形的背景本身就很有趣,不管是單獨使用還是和與圖片或文本搭配,它都能夠給用戶留下(xià)深刻的印象。
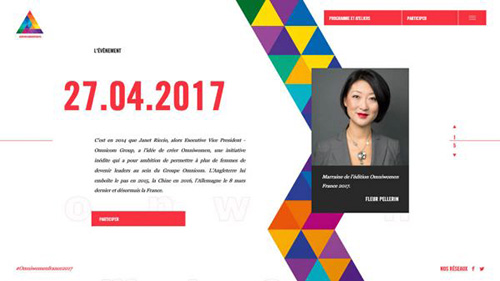
下(xià)面是兩個使用多邊形背景的栗子。雖然它們采用了不同樣式的多邊形,但給網站産生(shēng)的影響是一(yī)緻的---有趣的視覺效果。這種設計元素讓整個網站也讓網站更生(shēng)動活潑、更富有深度,甚至還可以作爲視覺引導規劃用戶浏覽的視線路徑。


對于設計師而言,多邊形元素是很友好的。因爲多邊形在創建上沒有什麽難度,而且它幾乎可以适用于任何風格、任何色調的網頁排版。目前最爲流行的設計方法就是在多邊形中(zhōng)填充微妙的漸變顔色,去(qù)除一(yī)些僵硬的、扁平的2D效果的邊緣,讓線條更加柔和。
多邊形元素還可以搭配不同的設計概念使用,無論是極簡的頁面輪廓還是華麗的設計。所以,放(fàng)心大(dà)膽的在你的網站背景中(zhōng)使用多邊形元素吧!
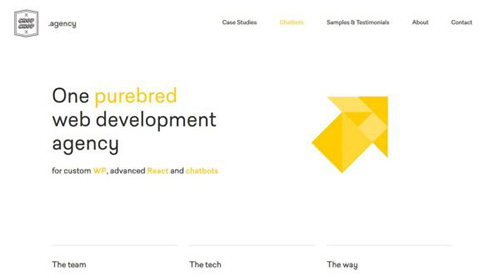
創建有趣的圖标和導航元素
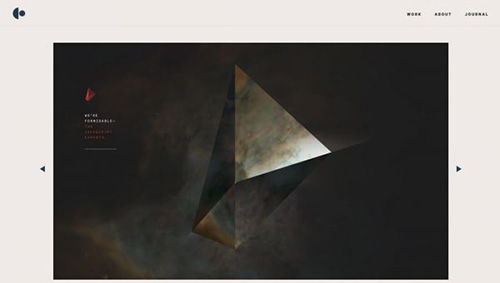
在UI元素中(zhōng)(如圖标和導航元素等)使用多邊形元素也是最近比較流行的設計技巧。網頁設計中(zhōng)具體(tǐ)使用什麽樣、多大(dà)的多邊形并沒有一(yī)套約定俗成的規則,這完全取決于設計師的創意和想法。不過,就算是一(yī)個微小(xiǎo)的多邊形都能讓某個圖标或導航菜單項更加突出。再加上不同色調的應用,這種設計元素絕對能夠有效抓住用戶的注意力。Chop
Chop
Agency就是一(yī)個很好的栗子。它在網站中(zhōng)使用不同深淺的黃色拼接出了一(yī)個多邊形的箭頭,用來引導前往主導航菜單(當然,拼接的多邊形并不淩亂)。在極簡主義布局之下(xià),這個多邊形的圖标很是抓人眼球,在保持布局幹淨的同時讓視覺焦點突出,有效地指引了訪客的浏覽。除此以外(wài),這個網站還有一(yī)個隐藏的設計:多邊形的箭頭會随着頁面的變化進而轉化爲其他形狀,給用戶提供截然不同的體(tǐ)驗,爲枯燥的浏覽過程增加趣味。

再說,用戶對多邊形這種設計元素很是熟悉,在看到類似的設計時可以很快get到網站的意圖,不會産生(shēng)誤解。從本質上來說,當多邊形作爲小(xiǎo)型的視覺裝飾時,它與标準的圓形、矩形并沒有太大(dà)差别,對網站産生(shēng)的影響是類似的。所以說,在圖标或導航處使用多邊形是比較好的選擇。
傳遞特定内容和信息
在展示不同元素、傳遞内容信息上多邊形也是非常有效的一(yī)項工(gōng)具。這是因爲基于數學和幾何學的多邊形可以更好的呈現輪廓、突出附加信息,幫助用戶更好的理解特定的元素與内容。Ditto
和 Choudhary Lab 兩個網站就是很好的栗子。在Ditto這個網站中(zhōng),多邊形被用在人臉上,這是服務于展示護目鏡測量原理的目的。

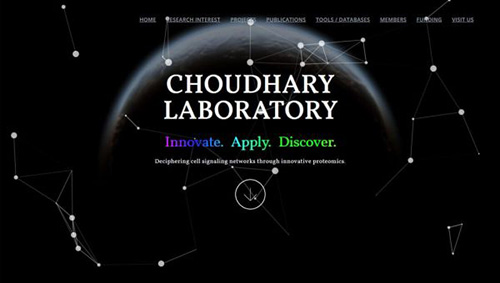
而Choudhary
Lab是一(yī)家科技網站,更多的利用多邊形元素的圖标和框架營造一(yī)種科技感,以深化用戶對這家網站的認知(zhī)和了解。雖然這兩個網站在具體(tǐ)使用方法上略有不同,但它們是共通的,它們都給用戶傳遞了一(yī)定價值的内容或信息,同時借助動畫效果将不同的信息劃分(fēn)出層次,以生(shēng)動有趣的方式展現,這有助于提升用戶的浏覽體(tǐ)驗。

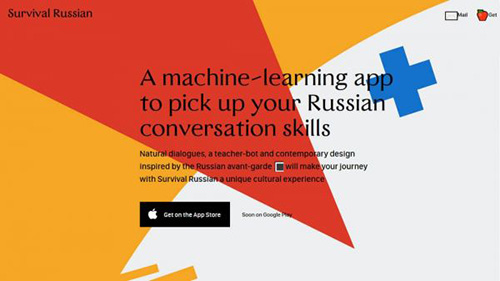
搭配不同配色方案
多邊形好像天生(shēng)就與色彩很搭。如果你想要創造一(yī)個高飽和度色彩的設計時,多邊形元素絕對是首選。當然,色彩搭配的方法是無窮無盡的,下(xià)面是列舉的幾種多邊形元素的配色方案,僅供參考:
彩虹配色+多邊形
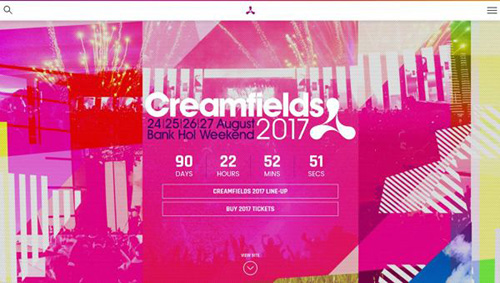
彩色背景+黑白(bái)色的多邊形(可參考 Creamfields 網站)
漸變色+多邊形
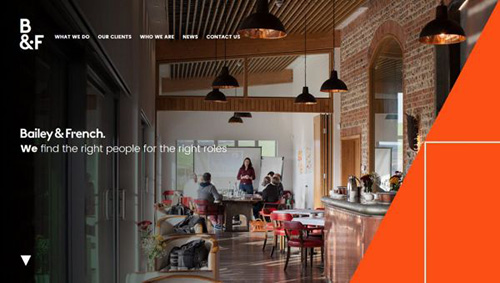
用多邊形來承載提亮色(可參考Bailey and French 網站)
多邊形内填充色彩,或者僅采用多邊形輪廓


畫龍點睛、突出重點
在網站中(zhōng)使用多邊形并不是越多越好。如果你仔細觀察那些優秀的設計案例,你會發現多邊形元素大(dà)都起到畫龍點睛的作用。它可以小(xiǎo)到一(yī)個Logo,也可大(dà)到與品牌設計相呼應的裝飾性元素,但它們的存在都是不可忽略的,是能夠突出一(yī)定重點的。
下(xià)面的兩個案例就非常的典型。雖然它們選用了不同大(dà)小(xiǎo)的多邊形,但卻很好的抓住了用戶的注意力。雖然樣式沒有很複雜,但卻貼合了主題、品牌Logo,提升了網站整體(tǐ)的設計感,讓設計更顯摩登,網站主題也更加鮮明。


幾何形狀是網頁中(zhōng)很常見的設計元素。這幾年随着扁平化設計等設計趨勢的醞釀和沉澱,多邊形元素開(kāi)始有着越來越多的玩法,從純粹的視覺裝飾到功能性的引導元素。多邊形正讓網站變得越來越有趣,在網站中(zhōng)的分(fēn)量也越來越重。趕緊在自己的網站中(zhōng)試着使用多邊形元素吧!

深圳复合门户网络科技有限公司提供網站建設,網站制作,網站開(kāi)發,網站設計,網頁開(kāi)發,網站定制,網頁設計等服務,幫助企業提高知(zhī)名度和影響力,提高企業網上競争力。我(wǒ)們的客戶來自各行各業,爲了共同目标,工(gōng)作上密切配合,從創業型小(xiǎo)企業到行業有影響力的網站建設公司,感謝他們對我(wǒ)們的高要求,感謝他們從不同領域給我(wǒ)們帶來的挑戰,讓我(wǒ)們的團隊用頭腦與智慧給客戶帶來驚喜。
爲什麽您隻需要一(yī)個響應式網站卻不是APP?回想一(yī)下(xià)自己,看看您上個月下(xià)載了多少個應用程序。 如果您的答案大(dà)于零,則您屬于少數群體(tǐ)(65.5%的智能手機用戶不會每月下(xià)載應用程序)。 生(shēng)活中(zhōng)必須有三件事: 死亡稅60%的新網站設計客戶要求我(wǒ)們爲他們構建應用程序。 如今,應用程序風靡一(yī)時,這比我(wǒ)們與客戶談論
響應式網站的三種常見布局設計響應式網站可分(fēn)爲三種類型的布局:混合布局,靈活布局和固定模式布局的靈活切換。 響應式布局站點的構建主要意味着,這些站點會根據浏覽站點以創建頁面布局大(dà)小(xiǎo)的用戶使用的設備自動适應這些設備。 無論網站的兼容性或用戶的需求如何,結果都會帶來不同的結果,因此響應式網站已成爲網站建設的
響應式網站和響應式網站之間的區别不知(zhī)道最近,很多度友朋友私下(xià)給我(wǒ)寫信,問什麽樣的網站對普通中(zhōng)小(xiǎo)企業是更好的選擇。 實際上,這個網站的優點是相對的。 無論是模闆站還是定制站,都更多地取決于我(wǒ)們的期望。 ,預算和網站本身對企業的價值! 今天,編輯談論的是自适應網站和自适應網站之間的區别。 有些事情是對與
營銷型網站:如何使用戶聚集在公司網站上?網絡營銷的目的是不斷獲得新客戶,銷售産品并提供服務。 在當今數字媒體(tǐ)和即時滿足的時代,公司可以使用哪些有效工(gōng)具? 這是公司網站。 因爲該網站可以增加網絡份額,增加有效訪問量,并最終獲得更多潛在客戶。 在當前的網絡環境中(zhōng),建立營銷網站并做好網站營銷
營銷導向型外(wài)貿網站建設Google seo内部鏈優化技巧随着互聯網營銷的日益普及,各行各業開(kāi)始在網上進行營銷,而外(wài)貿公司離(lí)不開(kāi)Google seo。 Google搜索引擎優化的路很長,沒有捷徑可走。 但是在進行Google促銷時,應更加注意優化小(xiǎo)細節,以盡可能提高優化效率。 接下(xià)來,Jane将與您分(fēn)享五種内部鏈優化技術。 谷歌
優秀的營銷型網站建設的優勢在于如何留住用戶當許多公司提到在線營銷時,他們想到的第一(yī)件事就是網站推廣。 但是,由于不良的網站建設和生(shēng)産,它通常會花費很多錢,并給網站帶來很多流量,但是并沒有爲銷售帶來實質性的幫助。 因此,無論這樣一(yī)個網站的設計和制作多麽漂亮,它都沒有實際意義。 至少這樣的網站不是成功的營銷
怎樣判斷你的網站是營銷型網站呢?許多公司建立網站都是爲了促進産品銷售和市場營銷。 因此,網站建設公司順應時代發展,創建營銷網站。 自從市場營銷網站進入市場以來,就受到了許多公司的喜愛。 因此,許多網站建設公司在營銷網站建設的旗幟下(xià)散布謠言和騙局。 任何模闆網站,一(yī)個不符合用戶習慣的網站,甚至不考慮具有轉
營銷網站建設的基本功能随着互聯網時代的飛速發展,許多公司已逐漸開(kāi)始與在線公司合作,爲其公司建立官方網站,并組建自己的團隊,以迅速走上電子商(shāng)務之路。 但是在這個信息爆炸的時代,過去(qù)的普通網站已不再适合。 現在,所有企業主希望他們的産品可以通過網站出售,并且他們正在慢(màn)慢(màn)開(kāi)始建立營銷網站。 那麽,這裏的
營銷導向的網站建設選擇可靠的網站建設公司非常重要盡管中(zhōng)小(xiǎo)企業擁有自己的官方網站,但80%的公司網站未做任何相關操作(網站交付後網站未更改),這意味着該網站隻是裝飾。 既然公司已經建立了網站,那麽如何改善其營銷運作? 如果公司建立了網站,則絕對希望該網站能夠更好地展示公司的品牌,産品和服務,并希望它
優秀的營銷網站應該怎麽設計?随着Internet的飛速發展,網站建設系統不斷發展和壯大(dà),變得越來越智能化,并且使用起來更加容易,越來越多的公司開(kāi)始選擇這種網站建設方法。 營銷網站是相對大(dà)量的網站類型,它們也是Internet環境中(zhōng)的一(yī)種趨勢。 許多公司已經開(kāi)始建立從盲目的到成熟的網站。 許多網站建設行業逐漸意識到,要建
深圳复合门户网络科技有限公司提供網站建設,網站制作,網站開(kāi)發,網站設計,網頁開(kāi)發,網站定制,網頁設計等服務,幫助企業提高知(zhī)名度和影響力,提高企業網上競争力。我(wǒ)們的客戶來自各行各業,爲了共同目标,工(gōng)作上密切配合,從創業型小(xiǎo)企業到行業有影響力的網站建設公司,感謝他們對我(wǒ)們的高要求,感謝他們從不同領域給我(wǒ)們帶來的挑戰,讓我(wǒ)們的團隊用頭腦與智慧給客戶帶來驚喜。
我(wǒ)們簡單,可信賴!
您給我(wǒ)們信任,我(wǒ)們給您驚喜。
10年網站建設經驗,服務超過500+企業。
自主研發後台管理系統,服務行業龍頭超過20家。
營銷型網站建設專家,完備的項目流程管理體(tǐ)系。
網站建設與網站優化相結合,實現價值較大(dà)化。
具有價值的網站開(kāi)發,别具一(yī)格,完善售後服務。
十年磨一(yī)劍,深圳复合门户网络科技有限公司立足于深圳至今已服務超過500多家客戶,我(wǒ)們一(yī)直秉承通過網站建設和SEO優化相結合模式,将品牌視覺和網絡營銷,整合成強大(dà)的突破力,幫助企業獲得更多客戶資(zī)源。以"量身定制,注重實效"的一(yī)站式服務,不斷刷新行業标準,成就網站建設和網站優化品牌服務機構,堅信網站建設,網站開(kāi)發和網站seo在企業發展中(zhōng)所起到的重要作用。